Selenium IDE를 Scripts & Commands와 함께 사용하는 방법(Assert, Verify)
우리는 머큐리 투어 웹사이트를 테스트 중인 우리의 웹 어플리케이션으로 사용할 것이다.그것은 우리가 이 튜토리얼에 필요한 모든 요소를 포함하는 온라인 항공 예약 시스템이다.그것의 URL은http://demo.guru99.com/test/newtours/, 그리고 이것이 우리의 기본 URL이 될 것이다.
녹화를 통해 스크립트 만들기
이제 가장 일반적인 방법을 사용하여 셀레늄 IDE에 첫 번째 테스트 스크립트를 작성해 봅시다.이후 재생 기능을 사용하여 스크립트를 실행한다.
1단계
- Firefox 및 Selenium IDE를 실행하십시오.
- 기본 URL의 값을 입력하십시오.
http://demo.guru99.com/test/newtours/. - Record(기록) 버튼을 켜십시오(기본적으로 아직 켜지지 않은 경우).
.png)
| 2단계 Firefox에서 다음으로 이동하십시오. http://demo.guru99.com/test/newtours/Firefox는 아래 그림과 비슷한 페이지로 안내한다..png) |
|
3단계
|
|
.png)  |
|
4단계
|
|
 |
 |
5단계
 |
|
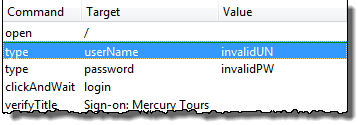
| 6단계 녹화를 중지하려면 녹음 버튼을 끄십시오.이제 당신의 대본은 아래 그림과 같아야 한다.  |
|
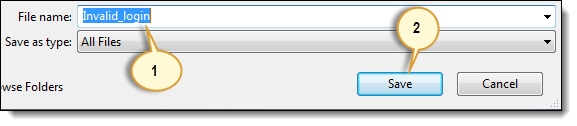
| 7단계 이제 시험 대본을 다 썼으니 시험 케이스에 저장해 두겠다.파일 메뉴에서 "테스트 케이스 저장"을 선택하십시오.또는 Ctrl+S를 간단히 누를 수 있다.  |
|
8단계
 |
|
| 9단계. 파일이 HTML로 저장되었다는 점에 유의하십시오.  |
|
10단계.
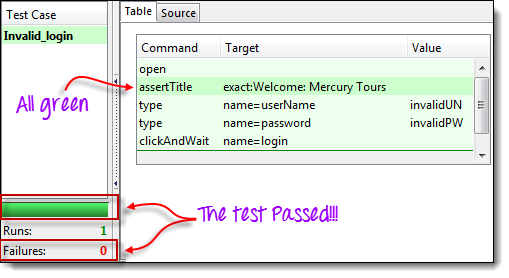
Selenium IDE로 돌아가서 Playback(재생) 버튼을 클릭하여 전체 스크립트를 실행하십시오.셀레늄 IDE는 모든 것을 완벽하게 복제할 수 있어야 한다.

Selenium 명령 소개 – Selenese
- 셀렌 명령어는 최대 두 개의 매개 변수, 즉 목표값과 값을 가질 수 있다.
- 매개 변수가 항상 필요한 것은 아니다.사령부에 얼마나 필요한지 여부에 따라 달라진다.
3가지 명령 유형
| 행동들 | 페이지 요소와 직접 상호작용하는 명령들이다. 예: 클릭하는 요소와 직접 상호 작용하므로 "클릭" 명령은 동작이다. "유형" 명령도 텍스트 상자에 값을 넣고, 텍스트 상자에 값을 반환하여 표시하므로 동작이다.당신과 텍스트 상자 사이에는 양방향 상호작용이 있다. |
|---|---|
| 접근자 | 변수에 값을 저장할 수 있는 명령어 입니다. 예: "storeTitle" 명령은 페이지 제목만 "읽고" 변수에 저장하기 때문에 접근자가 된다.그것은 페이지의 어떤 요소와도 상호 작용하지 않는다. |
| 주장 | 특정 조건이 충족되는지 확인하는 명령이다. 3가지 주장 유형
|
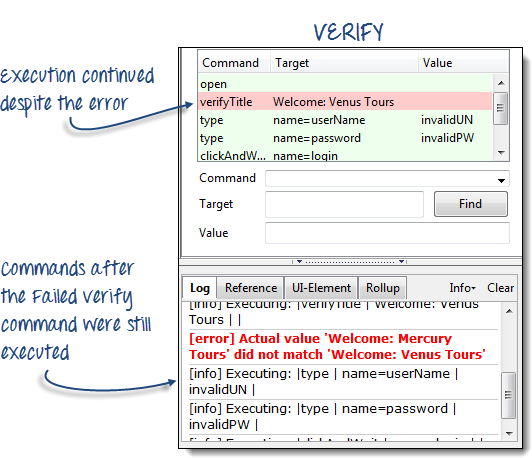
주장 vs.검증하다


공통 명령어
| 명령 | 매개 변수 수 | 설명 |
|---|---|---|
| 개방된 | 0 – 2 | URL을 사용하여 페이지 열기 |
| click/clickAndWait | 1 | 지정된 요소를 클릭한다. |
| type/유형키 | 2 | 일련의 문자를 입력하십시오. |
| verifyTitle/assert제목 | 1 | 실제 페이지 제목과 예상 값을 비교하십시오. |
| verifyTextPresent | 1 | 페이지 내에 특정 텍스트가 있는지 확인하십시오. |
| verifyElementPresent | 1 | 특정 요소의 존재를 확인한다. |
| verifyTable | 2 | 표의 내용을 예상값과 비교한다. |
| waitForPageToLoad | 1 | 페이지가 완전히 로드될 때까지 실행을 일시 중지하십시오. |
| waitForElementPresent | 1 | 지정된 요소가 있을 때까지 실행을 일시 중지하십시오. |
Firebug를 사용하여 수동으로 스크립트 만들기
이제 명령어를 입력하여 동일한 테스트 케이스를 수동으로 재생성해야 한다.이번에는 파이어버그를 사용해야 할 것이다.
1단계
 |
| 2단계: 편집기에서 맨 위의 빈 줄을 누르십시오.  |
명령 텍스트 상자에 "open"을 입력하고 Enter 키를 누르십시오. |
3단계
.png) |
4단계
 |
5단계
 |
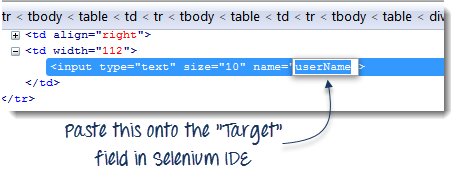
사용자 이름 텍스트 상자를 누르십시오.Firebug는 자동으로 해당 요소의 HTML 코드를 표시한다는 점에 유의하십시오. |
| 6단계 사용자 이름 텍스트 상자에는 ID가 없지만 NAME 속성이 있다는 점에 유의하십시오.그러므로 우리는 그것의 이름을 로케이터로 사용할 것이다.NAME 값을 복사하여 Selenium IDE의 Target 필드에 붙여 넣으십시오.  Target 텍스트 상자에는 Selenium IDE가 NAME 속성이 "userName"인 요소를 대상으로 해야 함을 나타내는 "userName" 접두사가 표시된다. Target 텍스트 상자에는 Selenium IDE가 NAME 속성이 "userName"인 요소를 대상으로 해야 함을 나타내는 "userName" 접두사가 표시된다. 유형 "잘못됨셀레늄 IDE의 값 텍스트 상자에 UN"이 표시됨.이제 당신의 테스트 스크립트는 아래 이미지와 같아야 한다.우리는 세 번째 명령을 끝냈다.참고: 유효하지 않은 대신UN, 다른 텍스트 문자열을 입력할 수 있다.그러나 Selenium IDE는 대소문자를 구분하며, 응용프로그램에서와 같이 값/속성을 정확하게 입력한다. 유형 "잘못됨셀레늄 IDE의 값 텍스트 상자에 UN"이 표시됨.이제 당신의 테스트 스크립트는 아래 이미지와 같아야 한다.우리는 세 번째 명령을 끝냈다.참고: 유효하지 않은 대신UN, 다른 텍스트 문자열을 입력할 수 있다.그러나 Selenium IDE는 대소문자를 구분하며, 응용프로그램에서와 같이 값/속성을 정확하게 입력한다. |
7단계

 |
8단계

 |
9단계:
테스트 케이스를 이전 섹션에서와 같은 방법으로 저장하십시오.
찾기 단추 사용
셀레늄 IDE의 찾기 버튼은 우리가 Target 텍스트 상자에 넣은 것이 정말로 올바른 UI 요소인지 확인하는 데 사용된다.
이전 섹션에서 생성한 Invalid_login 테스트 케이스를 사용하십시오.Target 항목(예: 세 번째 명령)이 있는 명령을 클릭하십시오.
.png)
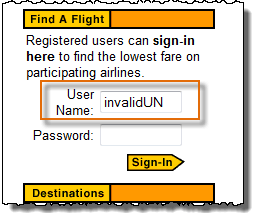
찾기 버튼을 클릭하십시오.Mercury Tours 페이지의 User Name 텍스트 상자가 잠시 강조 표시된다는 점에 유의하십시오.
.png)
이는 셀레늄 IDE가 기대 요소를 정확하게 감지하고 접근할 수 있었음을 나타낸다.찾기 버튼이 다른 요소를 강조 표시하거나 요소가 전혀 없는 경우 스크립트에 문제가 있는 것이 분명해.
명령 실행
이렇게 하면 전체 테스트 케이스를 실행하지 않고도 단일 명령을 실행할 수 있다.실행할 라인을 클릭한 다음 메뉴 모음에서 "작업 > 이 명령 실행"을 클릭하거나 키보드의 "X"를 누르십시오.
1단계. Mercury Tours 홈페이지에 브라우저가 있는지 확인하십시오.실행할 명령을 클릭하십시오.이 예에서 "type | userName | invalid"를 클릭한다.UN" 라인.

2단계. 키보드의 "X"를 누르십시오.
3단계. 사용자 이름 텍스트 상자에 "잘못된" 텍스트가 채워지는지 확인하십시오.유엔"

이러한 방식으로 명령을 실행하는 것은 Firefox가 현재 표시하는 페이지에 크게 의존한다.'수성투어' 대신 구글 홈페이지가 표시된 상태에서 위 예제를 시도하면 구글 홈페이지 내에 '사용자 이름' 속성이 담긴 텍스트 상자가 없어 발걸음이 실패한다는 의미다.
시작점
시작점은 셀레늄 IDE에게 실행이 시작될 선을 알려주는 지표다.그 단축키는 "S"이다.

위의 예에서 재생은 세 번째 라인(유형 | 암호 | 무효)에서 시작된다.PW). 하나의 테스트 스크립트에서 하나의 시작점만 가질 수 있다.
시작 지점은 현재 표시된 페이지에 종속될 수 있는 실행 명령과 유사하다.잘못하면 출발점이 실패한다.
중단점
중단점은 셀레늄 IDE에게 시험을 자동으로 일시 중지할 위치를 알려주는 표시기이다.바로 가기 키는 "B" 입니다.

노란색 하이라이트는 현재 단계가 보류 중임을 의미한다.이것은 셀레늄 IDE가 그 단계에서 실행을 일시 중지했음을 증명한다.하나의 테스트 케이스에 여러 개의 중단점을 가질 수 있다.
스텝
테스트 케이스를 일시 중지한 후 한 번에 하나씩 명령을 실행할 수 있다.이전 섹션의 "중단점"의 시나리오를 사용해보자.
 |
"Step"을 클릭하기 전에 테스트 케이스는 "ClickAndWait | login" 라인에 잠시 멈춘다. |
 |
"Step"을 클릭한 후. "ClickAndWait | login" 라인이 실행되어 다음 명령으로 일시 중지됨(확인)제목 | 사인온: 머큐리 투어). 중단점이 없음에도 다음 줄은 일시 중지됨을 주의하십시오.이는 Step 기능의 주요 목적이며, 각 단계 후 결과를 검사할 수 있는 더 많은 시간을 제공하기 위해 한 번에 하나씩 후속 명령을 실행한다. |
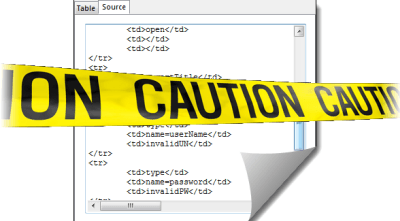
원본 뷰에서 다른 형식을 사용할 때 주의할 사항

셀레늄 IDE는 HTML에서만 잘 작동하며 다른 형식은 여전히 실험 모드임.소스 뷰의 다른 형식을 사용하여 테스트를 만들거나 편집하는 것은 바람직하지 않다. 테스트를 안정적으로 만들기 위해 여전히 많은 작업이 필요하기 때문이다.아래는 버전 1.9.1의 알려진 버그 입니다.
- HTML로 되돌리지 않는 한 재생을 수행하거나 테이블 보기로 다시 전환할 수 없다.
- 소스 코드에 명령을 안전하게 추가하는 유일한 방법은 기록하는 것이다.
- 소스 코드를 수동으로 수정하면 다른 형식으로 전환하면 모두 손실된다.
- Source View에 있는 동안 테스트 케이스를 저장할 수 있지만 Selenium IDE는 이 케이스를 열 수 없다.
Selenese 테스트를 변환하는 권장 방법은 원본 뷰가 아닌 파일 메뉴 아래에 있는 "테스트 케이스를 다른 이름으로 내보내기..." 옵션을 사용하는 것이다.
요약
- 테스트 스크립트는 명령과 파라미터를 수동으로 기록하거나 입력하여 만들 수 있다.
- 수동으로 스크립트를 작성할 때 Firebug를 사용하여 로케이터를 얻는다.
- Find(찾기) 버튼은 명령이 올바른 요소에 액세스할 수 있는지 확인하는 데 사용된다.
- Table View는 테스트 스크립트를 표 형식으로 표시하고 Source View는 HTML 형식으로 표시한다.
- 소스 보기를 비 HTML 형식으로 변경하는 것은 여전히 실험적이다.
- 다른 형식의 테스트를 만들 때 원본 뷰를 사용하지 마십시오.대신 내보내기 기능을 사용하십시오.
- 매개 변수가 항상 필요한 것은 아니다.그것은 명령에 따라 다르다.
- 세 가지 유형의 명령이 있다.
- 작업 – 페이지 요소와 직접 상호 작용
- 접근자 – 요소 속성을 "읽고" 변수에 저장
- 주장 – 실제 값과 예상 값을 비교
- 주장에는 세 가지 유형이 있다.
- 주장 – 실패 시 후속 단계가 더 이상 실행되지 않음
- 확인 – 실패해도 후속 단계는 계속 실행됨
- WaitFor – 지정된 조건이 시간 초과 기간 내에 참인 경우 통과하고, 그렇지 않으면 실패함
- 가장 일반적인 명령은 다음과 같다.
- 개방된
- click/clickAndWait
- type/유형키
- verifyTitle/assert제목
- verifyTextPresent
- verifyElementPresent
- verifyTable
- waitForPageToLoad
- waitForElementPresent
'Coding' 카테고리의 다른 글
| 예제가 있는 Python 문자열 find() 메서드 (0) | 2022.03.29 |
|---|---|
| 파이썬(Python)에서 CSV 파일을 읽는 방법 (0) | 2022.03.28 |
| 부유한 발명가 돈 (0) | 2022.03.25 |
| 배우기 위해 노력하십시오.돈을 위해 일하십시오. (0) | 2022.03.24 |
| 10% 수율의 가스 펌프를 소유하고 있습니다. (0) | 2022.03.23 |
댓글